Merhaba arkadaşlar NodeJS ile ilgili ufak bir uygulama hazırladım. Uygulamada formdan alınan bilgileri mysql veritabanına kaydetme işlemini göstereceğim. Neden MongoDB değil diyorsanız şuan bir uygulama geliştiriyorum ve mysql kullandım ilerleyen derslerde MongoDB ile de yapımına bakacağız.Bütün işlemleri server.js üzerinden yapacağız. Şu modülleri yükleyelim
npm install express
npm install body-parser
npm install mysql
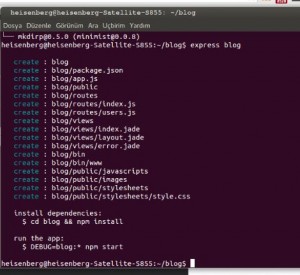
daha sonra server.js adında bir dosya açalım ve server oluşturalım. Buradaki derste mysql baglanmayı anlattım.
var express = require('express'); var bodyParser = require('body-parser'); var mysql = require('mysql'); var app = express(); app.use(bodyParser()); var connection = mysql.createConnection({ host : 'localhost', user : 'root', password : '', database : 'test' }); connection.connect(); app.get('/', function(req, res){ var html = '<form action="/" method="post">' + 'Adınız:' + '<input type="text" name="ad" placeholder="adınız" />' + '<br>' + 'mail:' + '<input type="text" name="mail" placeholder="mail" />' + '<br>' + '<button type="submit">Gönder</button>' + '</form>'; res.send(html); }); app.post('/', function(req, res){ var ad = req.body.ad; var mail = req.body.mail; var html = 'Merhaba: ' + ad + '.<br>' + '<a href="/">Geri Dön</a>'; var sql = "INSERT INTO uye (ad,mail) VALUES ?"; var values = [ [ad, mail] ]; connection.query(sql, [values], function(err) { if (err) throw err; }); res.send(html); }); app.listen(8080); |
yukardan aşağıya doğru bakarsak öncelikle mysql bağlantısını oluşturduk daha sonra iki tane input oluşturduk ad ve mail için test adında bir veritabanı oluşturduk ve uye adında tablomuza iki tane row ekledik post kısmında ise basit bir şekilde formdan gelen değerleri sql kodları ile veritabanına kayır ettik daha sonra node server.js ile kodlarımızı çalıştıralım. Projenin bitin kodlarına buradan ulaşabilirsiniz.