Merhaba arkadaşlar NodeJS ile ilgili ufak bir tutorial oluşturdum. Temelden anlatacağım için kurulumundan başlayarak devam edeceğim NodeJS’nin kurulumu ile ilgili kaynak internette oldukça fazla bir seri oluşturduğum için bende ufaktan bahsederek geçicem.
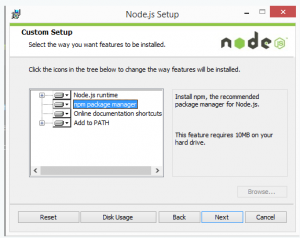
Şuan bende Windows kurulu olduğundan dolayı, Windows kurulumundan bahsedeceğim. Windows’da kurulum için en büyük olay next next olayıdır :D. Buradan güncel sürümünü indirelim daha sonra karşımıza alttaki şekilde bir ekran çıktıktan sonra next next diyerek yüklemeyi tamamlayalım.

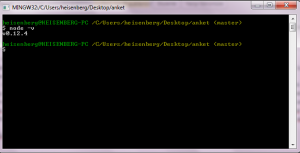
consolu açarak yüklenip yüklenmediğini kontrol edelim.

Şuan bilgisayarda yüklü olan v0.12.4 versionu görüntülendi.
NodeJs’e paketler üzerinden gider yani bir veritabanı işlemi yapacaksak mongoose paketini yüklememiz yeterli
npm (Node Package Manager) NodeJs paketlerini buradan indiriyoruz.
Öncesinde npm yüklememiz gerekiyor tekrar komut satırına geldikten sonra komutumuzu çalıştıralım.
npm install npm -g
dedikten sonra npm yüklenecektir. Buradaki -g global kelimesinden gelmektedir bir defa kurmamız yeterli olacaktır diger bütün projelerde npm kullanabiliriz.
NodeJS
NodeJs hakkında bilgiler
There are 10 posts filed in NodeJS (this is page 1 of 2).
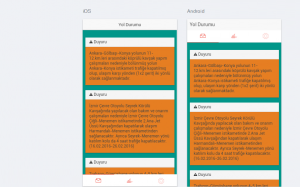
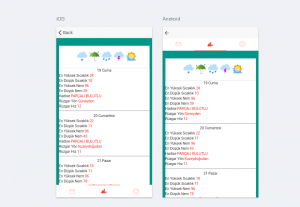
Ionic Framework ile Havadurumu Uygulaması
Merhaba arkadaşlar okul projesi olarak ionic framework ile uygulama geliştirme projesi aldım. Projeyi çalıştırma ve ayarlamaları github hesabımda paylaştım giriş seviyesindeki arkadaşlara yardımcı olacaktır. Uygulama belirlenen 2 siteden verileri alarak sıralamadan oluşuyor. Server tarafında nodejs ön yüzde ise ionic framework kendi elementleri kullanıldı.
Electron : NodeJS ile Masaüstü Uygulaması

Son dönemin popüler dillerinden olan NodeJs ile masaüstü uygulaması geliştireceğiz. Bu arada Atom editörüde Electron’la geliştirildi. Çalışma mantığı şu şekilde main.js ile uygulamamızı çalıştırıyoruz. Daha sonra uygulamanın arayüzünü index.html adında klasörün içinde oluşturuyoruz yani uygulama çatısı mantığı ile neredeyse aynı yine arayüz için kütüphaneler indirip kullanabiliyoruz ortaya oldukça güzel şeyler çıktığını söyleyebilirim. Örnek verecek olursak semantic-ui uygulamada kullandığınızı düşünürsek görsellik olarak uygulamada istediğimiz verimi alırız. Paket olarak electron-prebuilt paketini kullanacağız. Consolda desktop’a gelip aşağıdaki komutları yazıyoruz.
- mkdir electron - cd electron - npm init |
daha sonra init için açılan parametreleri giriyoruz. Parametrede dikkat etmemiz greken yer start kısmını şu şekilde yapıyoruz.
"scripts": {
"start": "electron ."
} |
Daha sonra paketimizi yüklüyoruz.
npm install –save-dev electron-prebuilt
main.js kısmını yazalım.
var app = require('app'); var BrowserWindow = require('browser-window'); app.on('ready', function() { mainWindow = new BrowserWindow({ height: 700, width: 900 }); mainWindow.loadUrl('file://' + __dirname + '/index.html'); }); |
kodlarda da görüldüğü gibi ekran bi nesne olarak açılıyor daha sonra yükseklik ve genişlik veriyoruz.
görüntüyü index.html içinde oluşturuyoruz. html dosyasının içine bakalım.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>vuralusenc.com</h1>
</body>
</html> |

html dosyasıda bildiğimiz web sayfası gibi görüldüğü gibi kullanımı oldukca basit isteyenler bu adresteki örneğede bakabilir bu yazıda anlatıcaklarım bu kadar herkeze kolay gelsin.
Cheerio Paketi ile HTML Sayfası Düzenleme
Merhaba arkadaşlar bu dönem Proje 2 dersi için bir proje belirlemem gerekti bende şu sıralar uğraştıgım NodeJS ve İonic Framework ile yapmaya karar verdim. Uygulama için bir bot yazmam gerekti NodeJs’de bot yazmak için cheerio paketini buldum daha başka paketlerde var isteyen araştırıp bulabilir. Bot için hava durumu hakkında bilgi sunan yahoo’nun servisini kullanıyorum.
Kullanılan Servis
https://weather.yahoo.com/
Kullanılan Paketler
Express
Request
Cheerio
Bot yazmayı php’den bilenler varsa cheerio paketinin kullanımında da pek sıkıntı çekeceklerini sanmıyorum
yukarda belirtiğim paketleri yükledikten sonra server.js adında klasörümüzü oluşturalım. server.js acıklayacağım kod blogu hedef url olarak secmiş oldugumuz sayfadan alınan div’in id veya classı şöyle acıklayayım
$('.weather-regions').filter(function(){ var data = $(this); sehir = data.children().children().text(); |
sayfada seçmiş olduğumuz .wearher-regions classını data adında değişkene aktarıyoruz daha sonra ise alt bileşini jquery childiren methodu ile buluyoruz. Daha farklı durumlarda ise each fonksiyonunu kullanıyoruz genel olarak kullanımı bu şekildedir. Githup sayfamda kodların tamamını paylaşıyorum alt kısımdan indirebilirsiniz.
NodeJS ile İletişim Formu Uygulaması
Merhaba arkadaşlar NodeJS ile ilgili ufak bir uygulama hazırladım. Uygulamada formdan alınan bilgileri mysql veritabanına kaydetme işlemini göstereceğim. Neden MongoDB değil diyorsanız şuan bir uygulama geliştiriyorum ve mysql kullandım ilerleyen derslerde MongoDB ile de yapımına bakacağız.Bütün işlemleri server.js üzerinden yapacağız. Şu modülleri yükleyelim
npm install express
npm install body-parser
npm install mysql
daha sonra server.js adında bir dosya açalım ve server oluşturalım. Buradaki derste mysql baglanmayı anlattım.
var express = require('express'); var bodyParser = require('body-parser'); var mysql = require('mysql'); var app = express(); app.use(bodyParser()); var connection = mysql.createConnection({ host : 'localhost', user : 'root', password : '', database : 'test' }); connection.connect(); app.get('/', function(req, res){ var html = '<form action="/" method="post">' + 'Adınız:' + '<input type="text" name="ad" placeholder="adınız" />' + '<br>' + 'mail:' + '<input type="text" name="mail" placeholder="mail" />' + '<br>' + '<button type="submit">Gönder</button>' + '</form>'; res.send(html); }); app.post('/', function(req, res){ var ad = req.body.ad; var mail = req.body.mail; var html = 'Merhaba: ' + ad + '.<br>' + '<a href="/">Geri Dön</a>'; var sql = "INSERT INTO uye (ad,mail) VALUES ?"; var values = [ [ad, mail] ]; connection.query(sql, [values], function(err) { if (err) throw err; }); res.send(html); }); app.listen(8080); |
yukardan aşağıya doğru bakarsak öncelikle mysql bağlantısını oluşturduk daha sonra iki tane input oluşturduk ad ve mail için test adında bir veritabanı oluşturduk ve uye adında tablomuza iki tane row ekledik post kısmında ise basit bir şekilde formdan gelen değerleri sql kodları ile veritabanına kayır ettik daha sonra node server.js ile kodlarımızı çalıştıralım. Projenin bitin kodlarına buradan ulaşabilirsiniz.